UI / UX Project Plan Template
Even if you haven’t been directly asked for a UI/UX project plan, it’s wise to create one proactively to have ready answers for anyone who may have them in the future, especially those who know a little about your sphere of expertise. There may come a point in the project when someone requests it, and you’ll be prepared.
Since UX processes can be unfamiliar to non-UX colleagues, a clear and jargon-free UX plan helps set their expectations. Including work samples, whether from your own portfolio or borrowed from books or online resources, can further enhance understanding and illustrate your proposed approach.
By developing a UX project plan using a pre-designed template to save time, you demonstrate professionalism, provide clarity on your methods and deliverables, and foster better collaboration with your project team. It serves as a valuable communication tool and ensures everyone is aligned and understands the value you bring to the project in an easy way for both – you who need to spend time on creating a document and people who are unfamiliar with UI/UX projects.
What is a UX project plan?
A UX project plan serves as your blueprint for conducting UX activities within a larger project. The UX project plan normally differs from the overall project plan typically owned by project or program managers. Its main task is to ensure seamless integration of UX work within the broader project timeline. In other words, it serves as a smaller and very specific version of the overall project plan.
In some cases, smaller UX tasks like fixing a web page or conducting a heuristic assessment may not require an extensive plan and can be completed in a day or two. Usually, creating a plan might take longer than fixing such a small issue. However, if your involvement in the project extends beyond a few weeks, a well-defined plan becomes essential.
A UX project plan can take various forms, even a simple table can suffice for some cases and some teams. However, to avoid inconsistencies that might be caused by a hard-to-grasp plan, it’s safer to create a visually appealing and structured plan in the first place.
The key purpose of a UX project plan is to help you think through and clarify how you will approach the work at hand. This is particularly valuable when you’re uncertain about your approach, which can happen from time to time. By crafting a plan, you gain a better understanding of your process and how to tackle the work effectively.
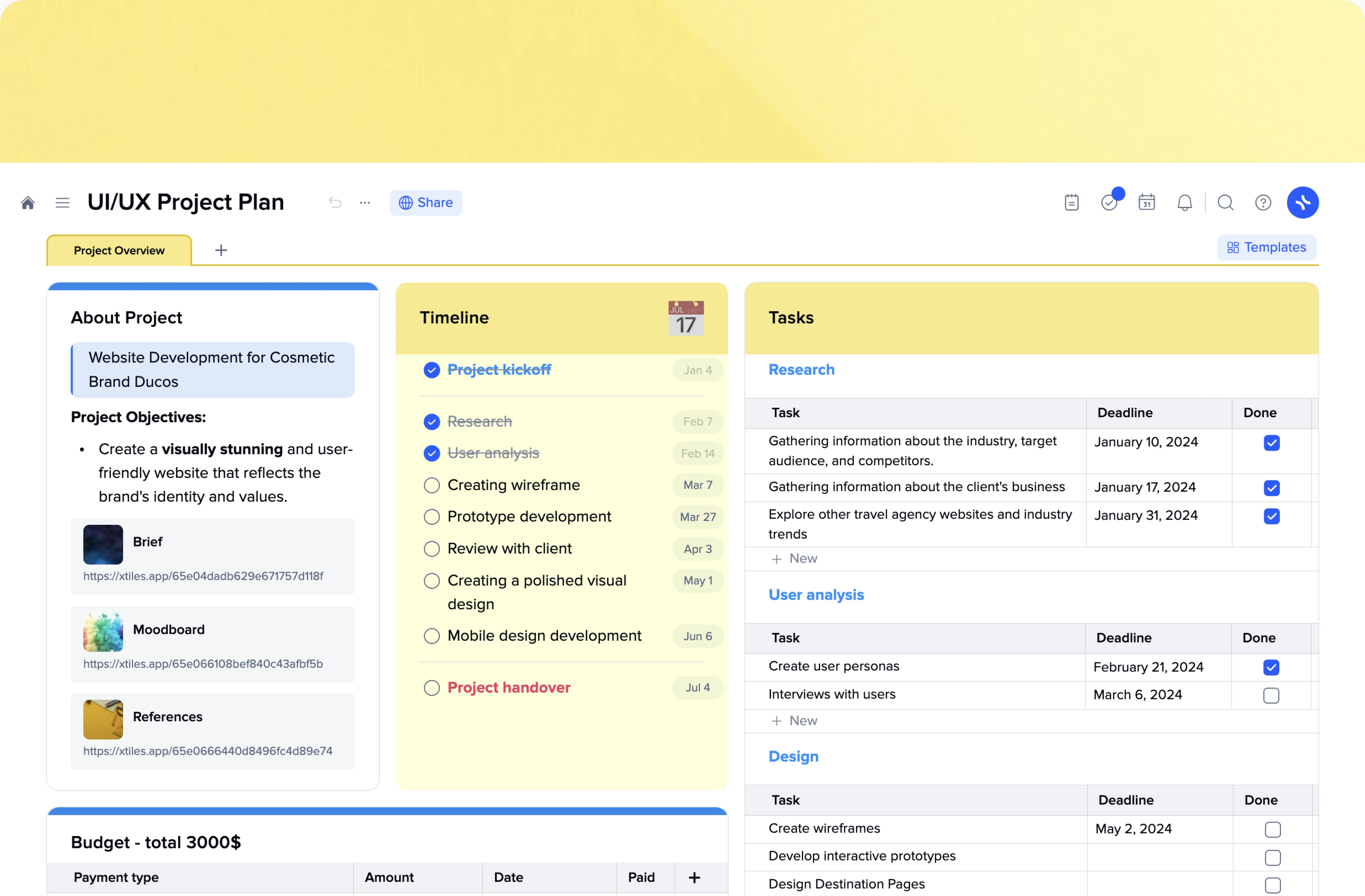
How to create your UX project plan using the xTiles UX Project Plan Template?
Your UX project plan is a simplified version of the project plan that you can present to anyone interested in the project, like your colleagues, clients, or stakeholders. You won’t need to fill in many details, you can go with general information.
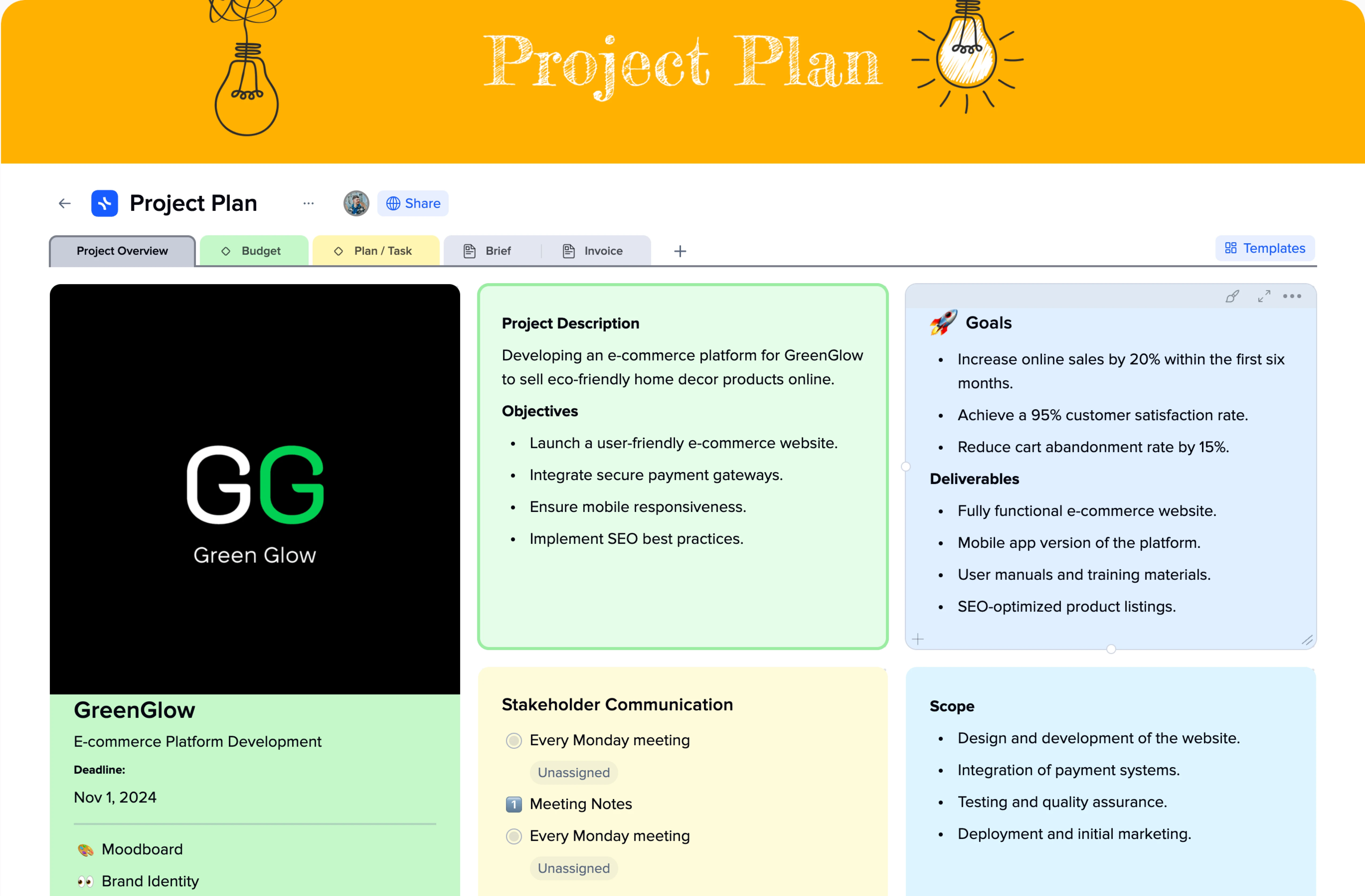
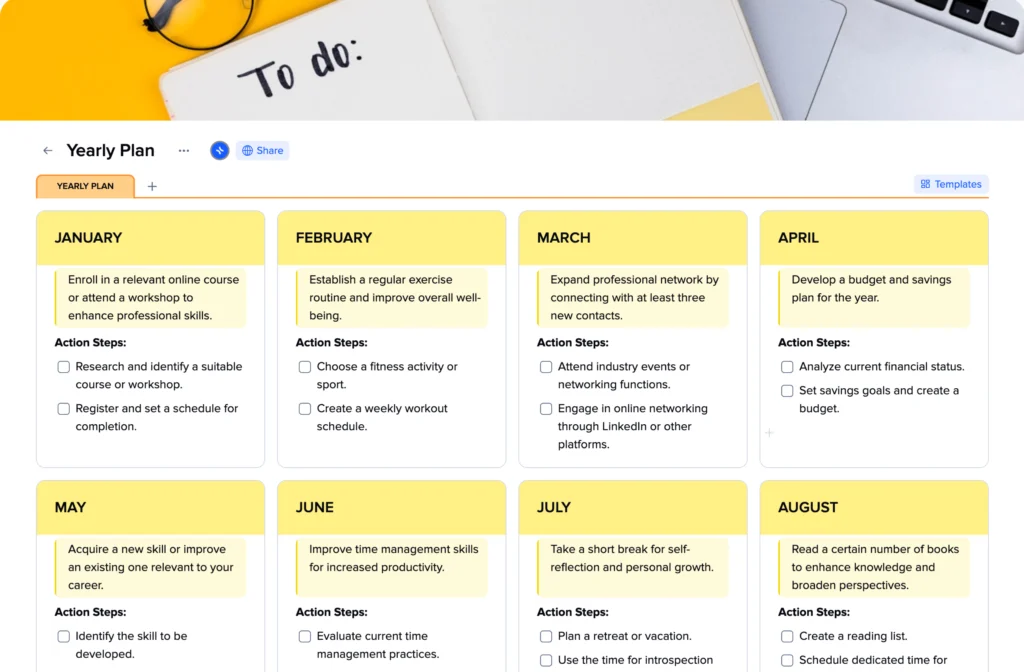
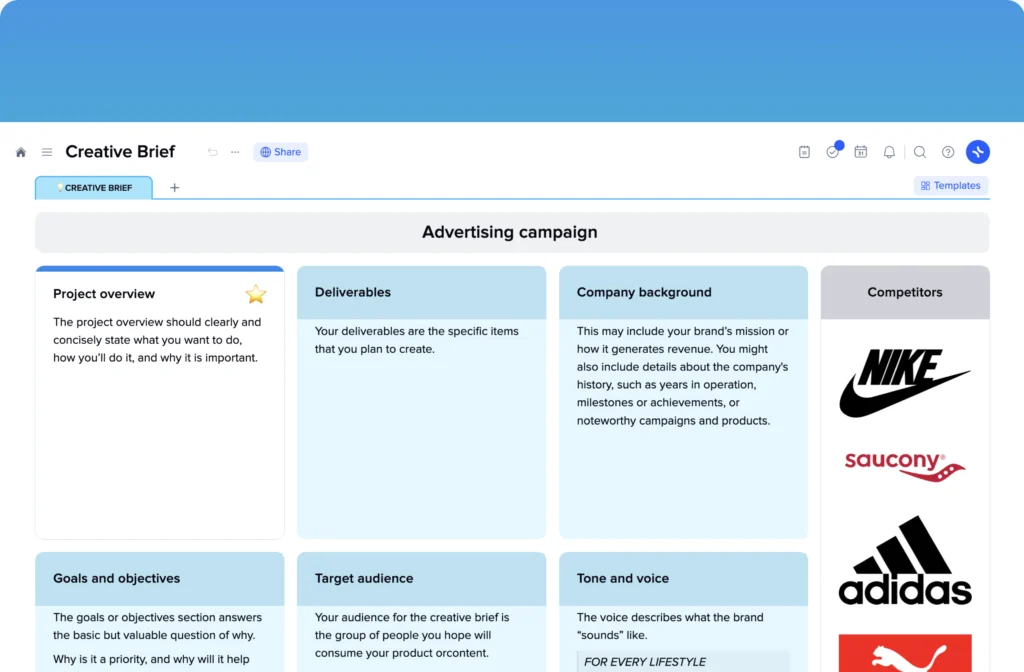
- Start with introducing your project:
Begin by introducing your project and gathering essential links, documents, or mood boards related to it. This structure ensures that your UI/UX project plan remains easily understandable and avoids overwhelming readers with excessive information. They can choose to explore references, the project brief, or mood boards as per their interest.
- Set your goals and objectives:
Based on the available data, create a detailed plan outlining your intended actions. While step-by-step instructions are helpful, it is not necessary to include excessive details. Focus on the overall tasks and present them in a logical order, from the initial steps to project completion. This will enable you to showcase the plan to clients or managers.
- Explain your plan:
In the previous section of your UX project plan, you created a list of to-dos. Now, it’s time to explain your actions concisely and clearly. Avoid overwhelming readers with excessive details. Instead, let this section serve as a means to answer questions rather than raise more.