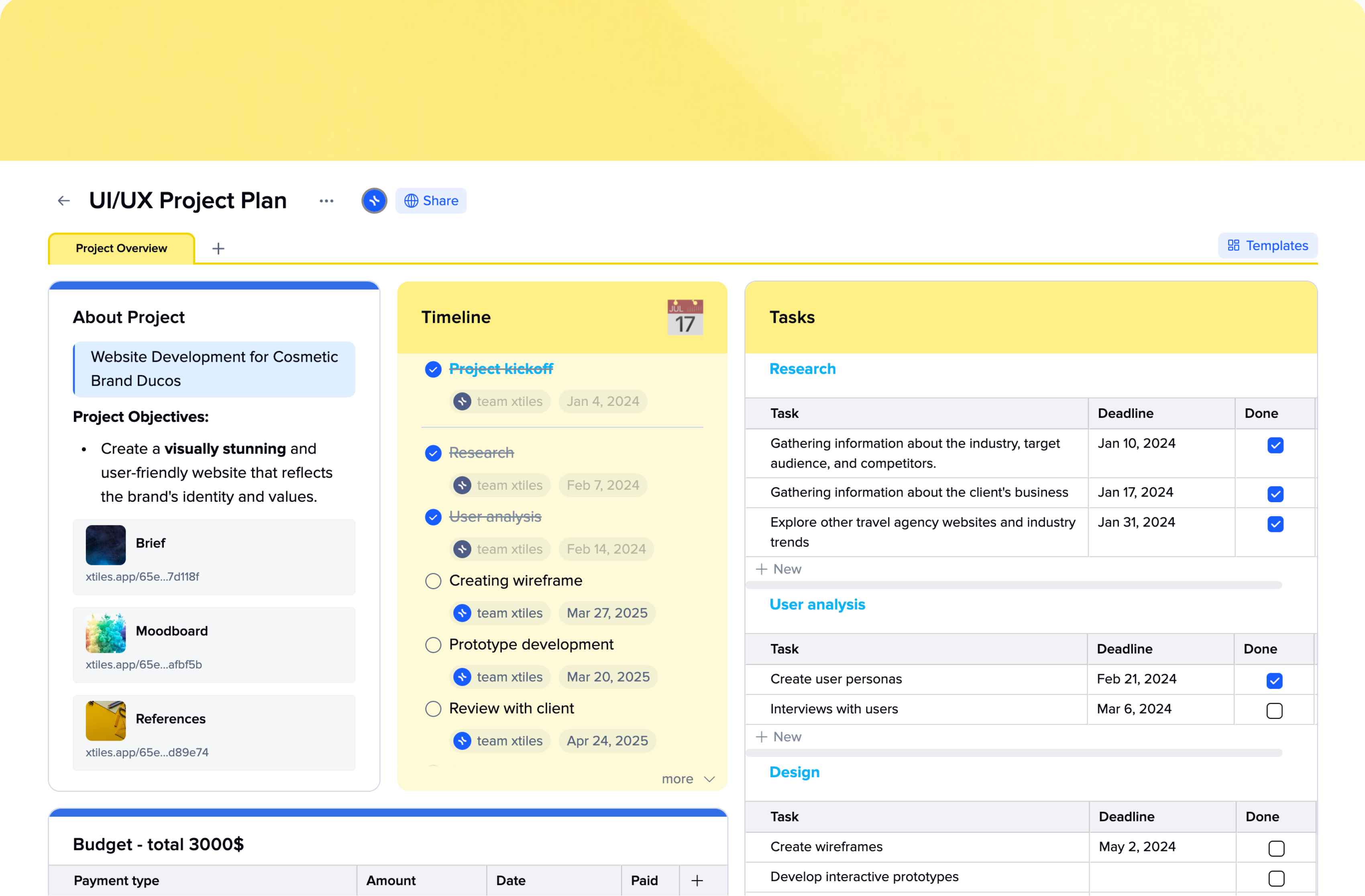
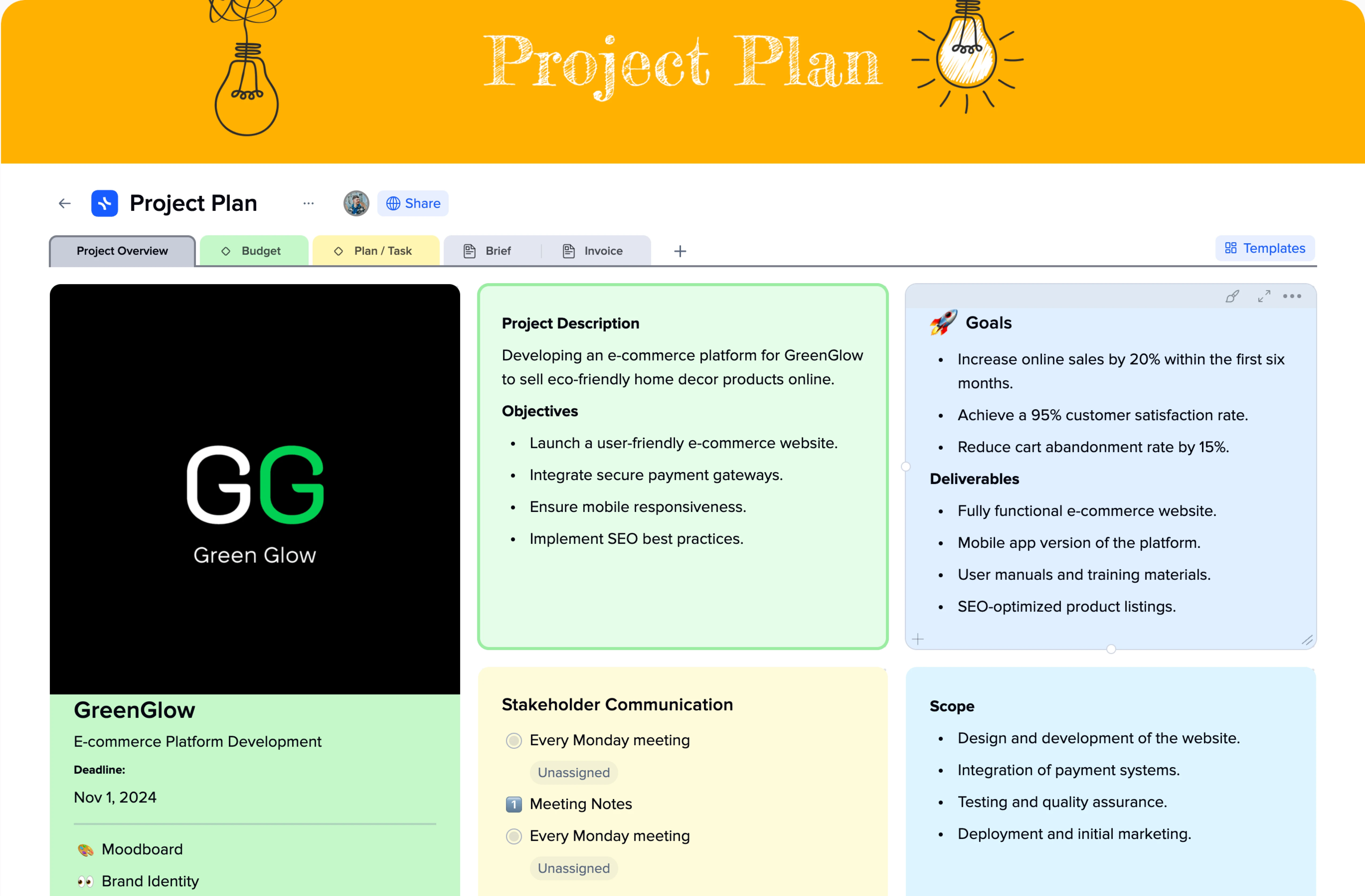
🚀 xTiles UI/UX Project Plan Template 🎯
A comprehensive project plan is the first part of any new UX project. Since UX processes can be unfamiliar to non-UX colleagues, a clear and jargon-free UX plan helps set their expectations. Including work samples, whether from your own portfolio or borrowed from books or online resources, can further enhance understanding and illustrate your proposed approach.
The xTiles UI/UX Project plan template serves as a valuable communication tool and ensures everyone is aligned and understands the value you bring to the project in an easy way for both – you who need to spend time on creating a document and people who are unfamiliar with UI/UX projects.
What is a UX project plan?
A UX project plan template is part of a project management toolkit for startups that serves as a blueprint for conducting UX activities within a larger project. The UX project plan normally differs from the overall project plan typically owned by project managers. Its main task is to ensure seamless integration of UX work within the broader project timeline, while also addressing objectives like cost analysis, usability, ideas, etc. In other words, it serves as a smaller and very specific version of the overall project plan.
In some cases, smaller UX tasks like fixing a web page or conducting a heuristic assessment may not require an extensive plan and can be completed in a day or two. Usually, creating a plan might take longer than fixing such a small issue. However, if your involvement in the project extends beyond a few weeks, a well-defined plan becomes essential.
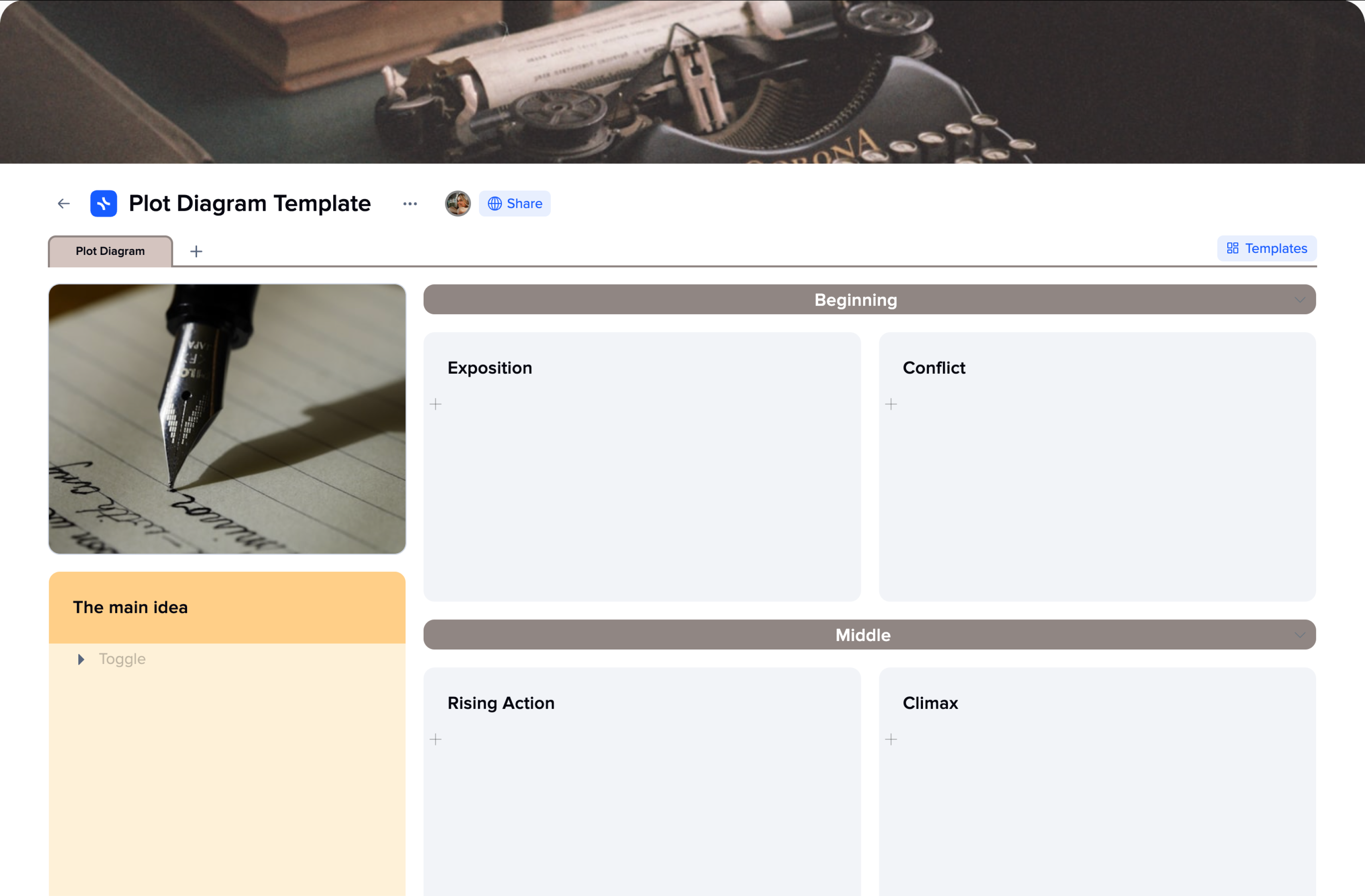
A UX project plan can take various forms, even a simple table can suffice for some cases and some teams. However, to avoid inconsistencies that might be caused by a hard-to-grasp plan, it’s safer to create a visually appealing and structured plan in the first place.
The key purpose of a UX project plan is to help you think through and clarify how you will approach the work at hand. This is particularly valuable when you’re uncertain about your approach, which can happen from time to time. By crafting a plan, you gain a better understanding of your process and how to tackle the work effectively.