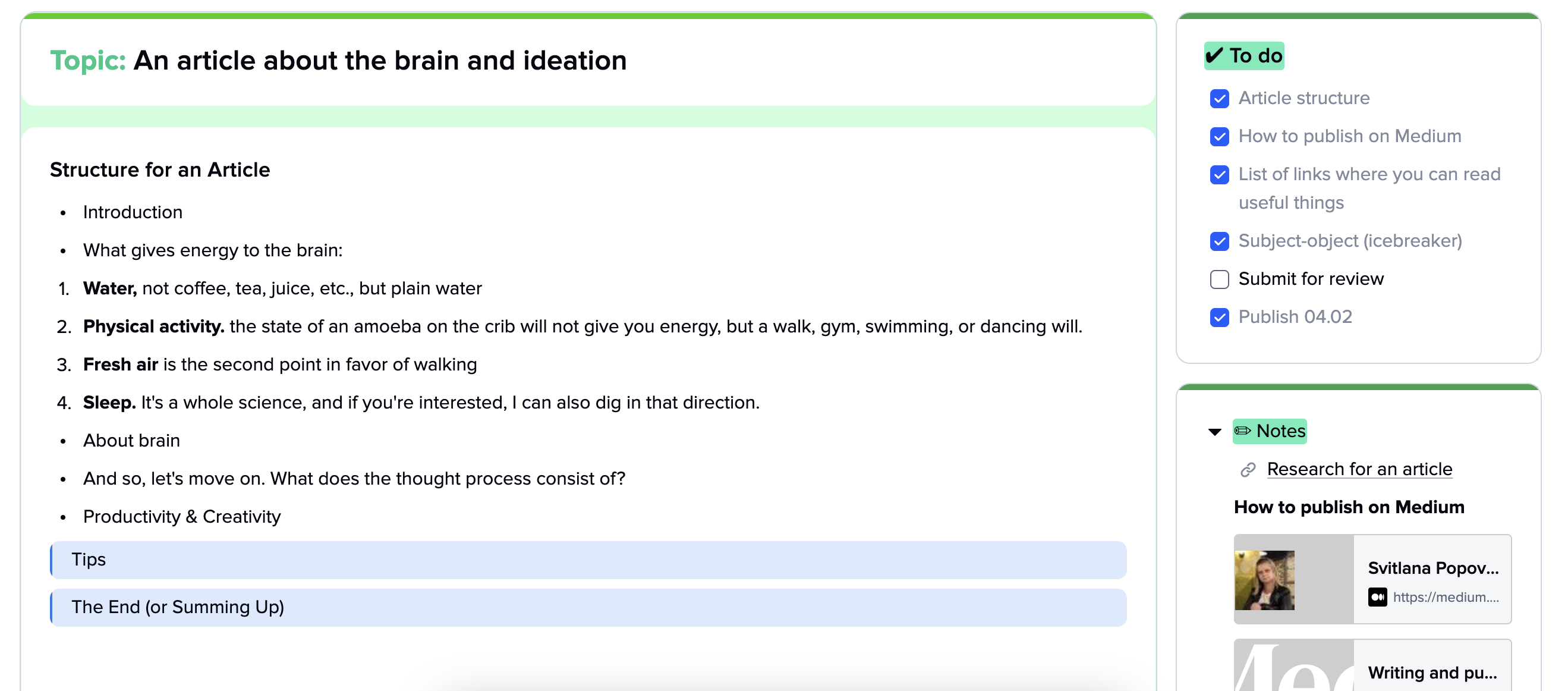
Шаблони плиток
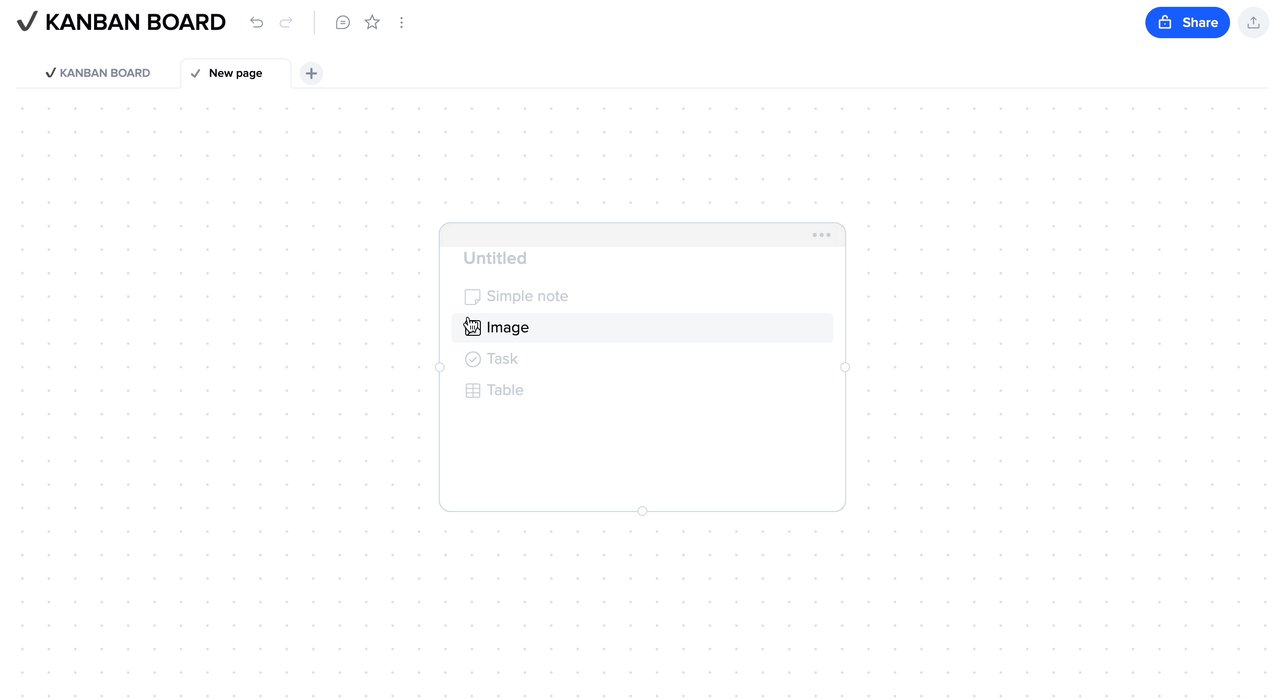
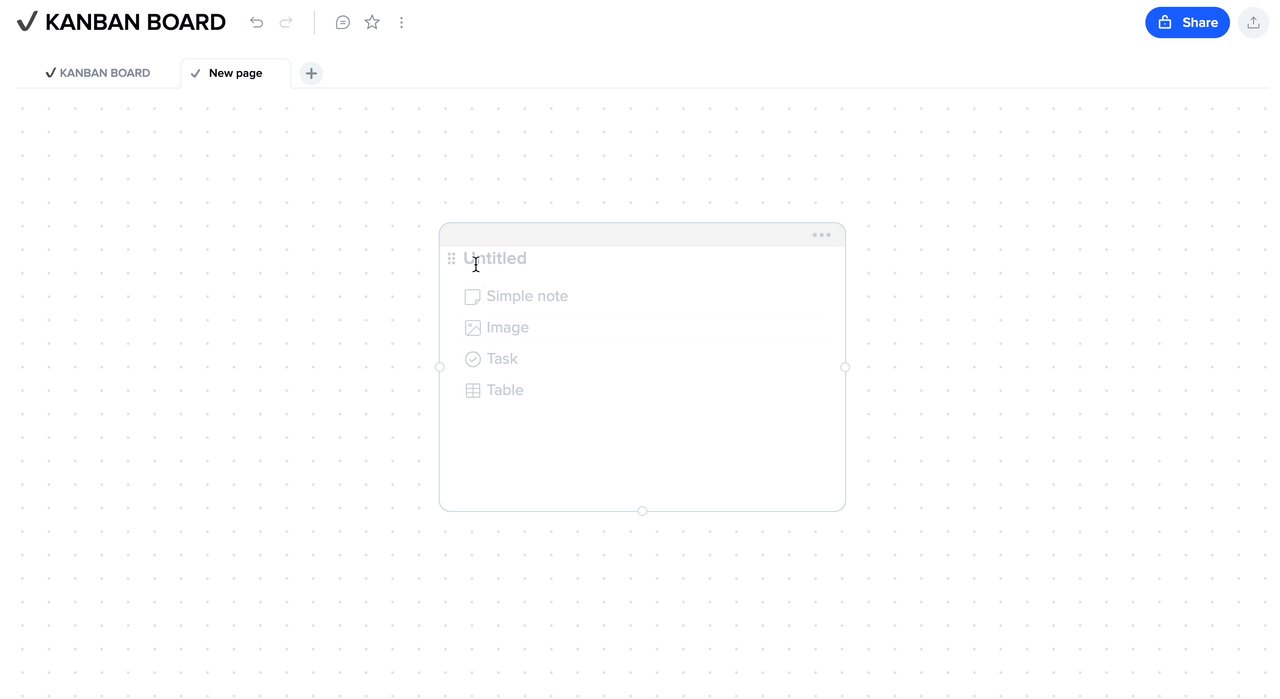
Нові плитки завжди пропонують шаблони:
- Без назви: заголовок і текстовий блок;
- Проста нотатка: текстовий блок без заголовка;
- Зображення: блок “зображення” з вікном автоматичного завантаження;
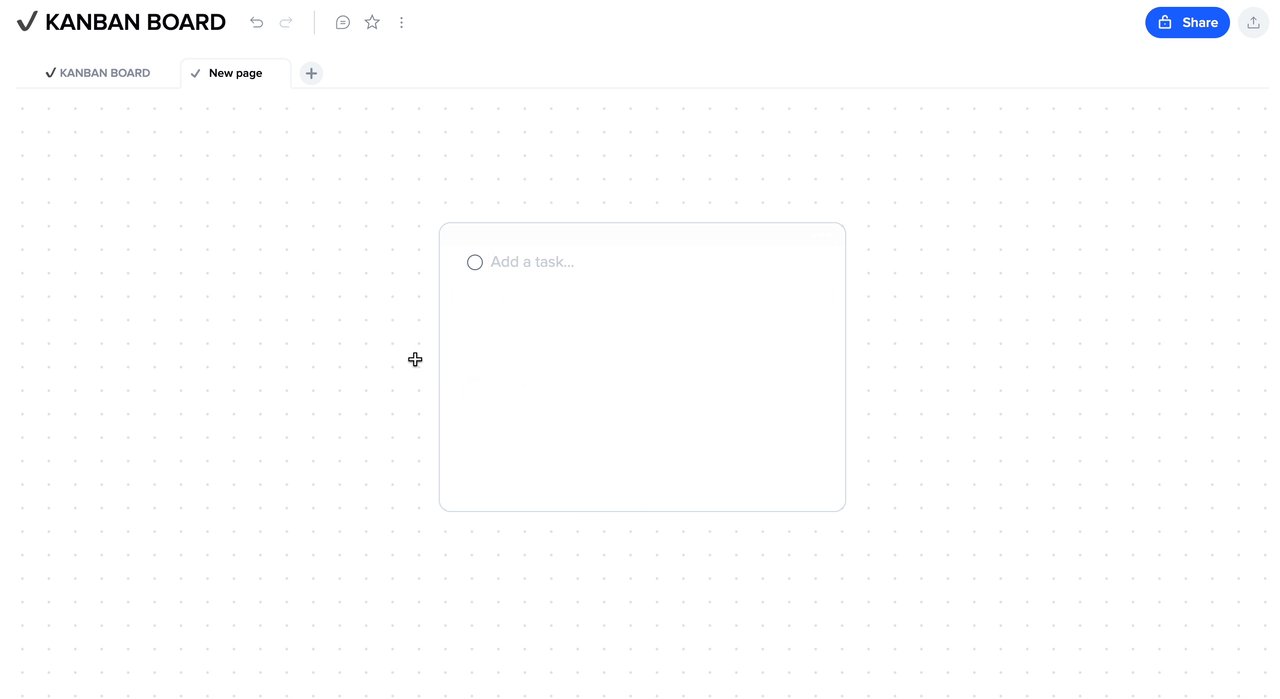
- Завдання: тип блоку “завдання”;
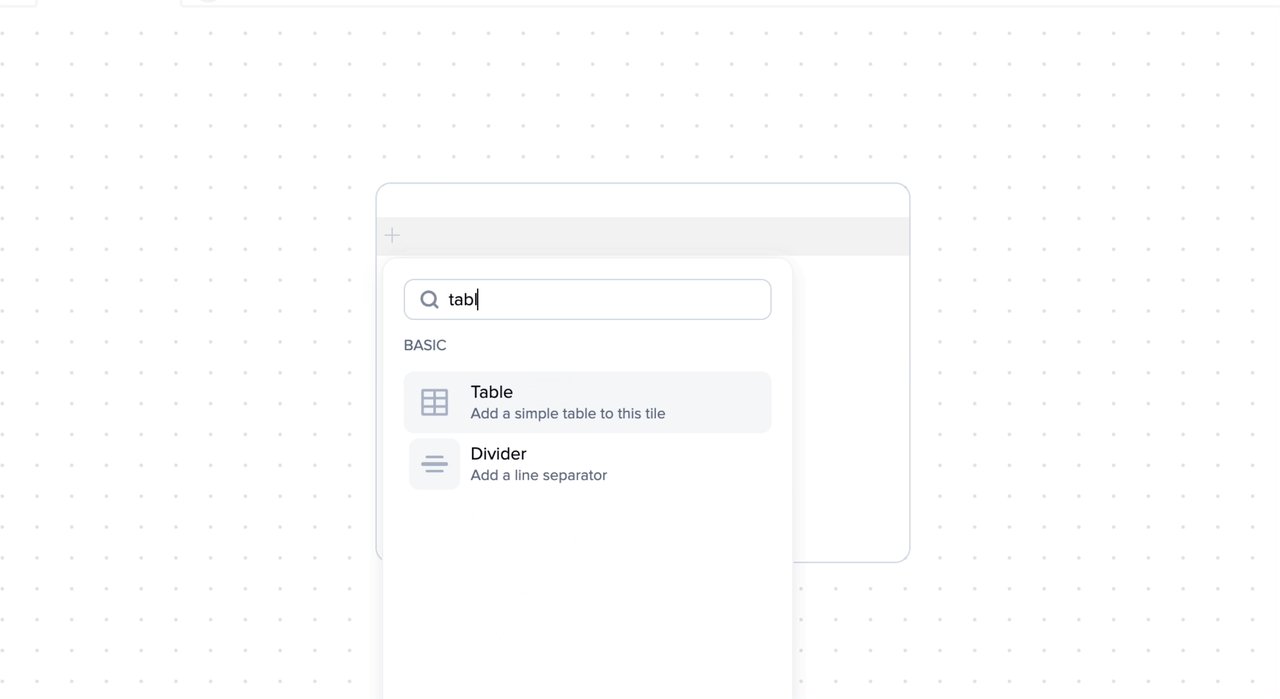
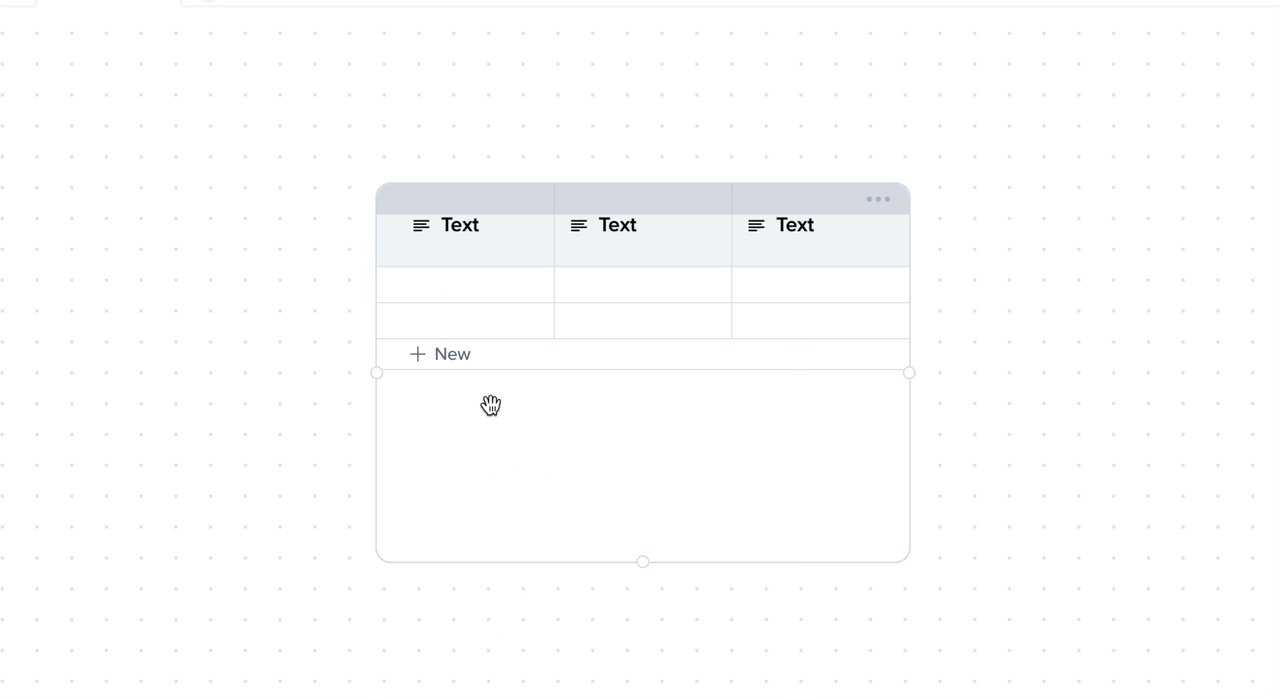
- Таблиця: створити таблицю.

Будь-який вибір можна змінити за бажанням.
Коли фокус на порожньому блоці, іконки наведення дозволяють в один клік застосувати блоки “зображення” і “завдання” до порожнього блоку.

Заклик-до-дії для додавання типів блоків
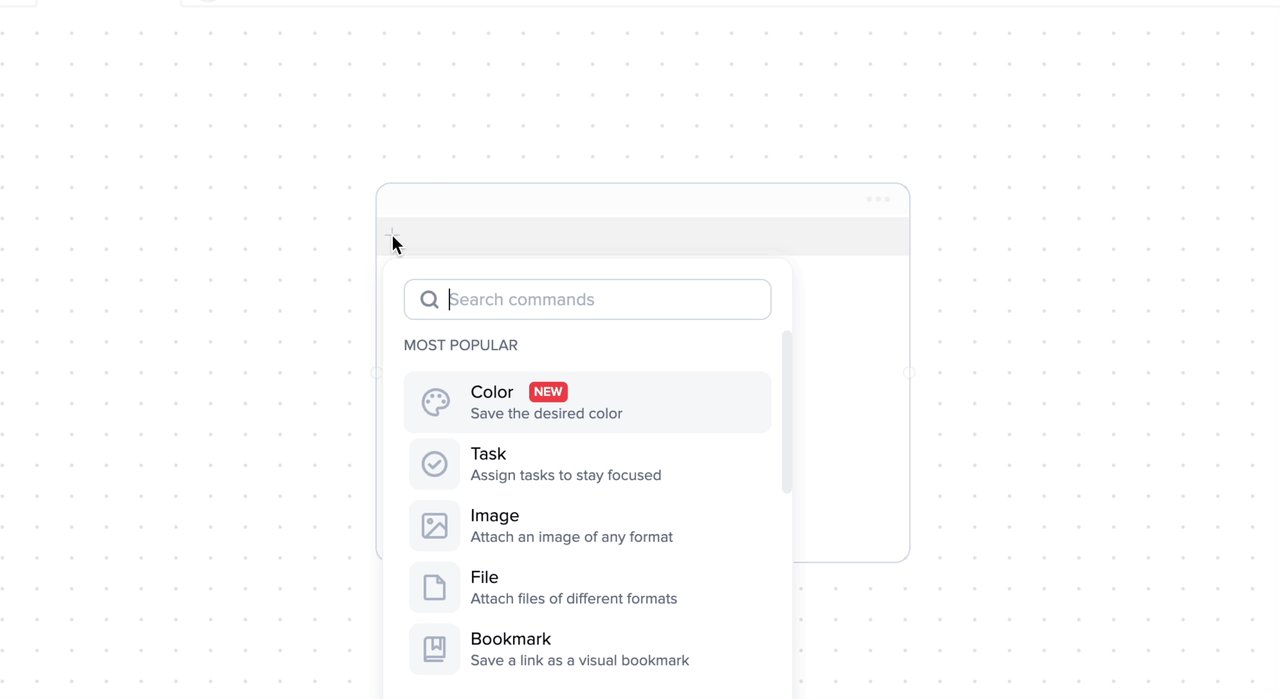
- Значок “+” : з’являється зліва, коли фокус на порожньому блоці.
Натисніть його, щоб відкрити меню типів блоків, які можна додати до вашої плитки.
- Щойно ви почнете вводити назву блоку, з’явиться меню з результатами пошуку того, що ви шукаєте. Просто натисніть клавішу Enter, щоб вибрати потрібний блок.

Меню блоку
⋮⋮ Іконка, яка з’являється зліва щоразу, коли ви наводите курсор на блок. Натисніть її, щоб відкрити меню дій, які можна виконати з блоком:
Ця іконка також слугує ручкою, яку можна використати для переміщення блоку.

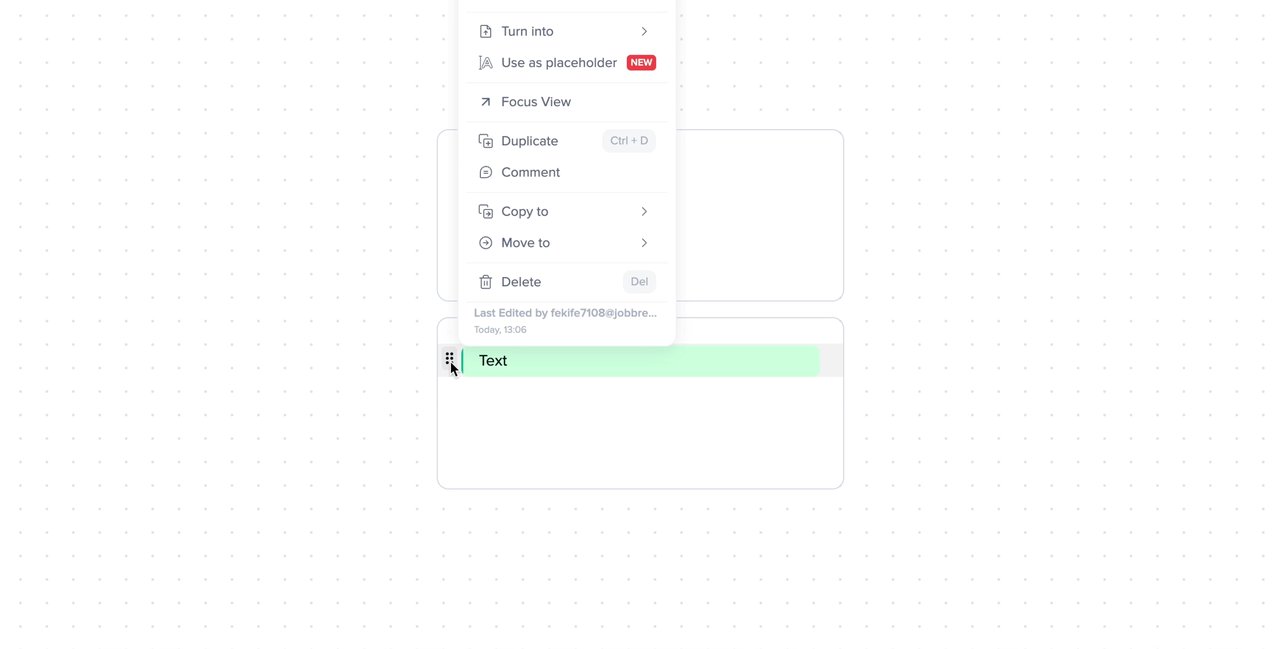
Операції для блоків
- Реакції: Ви можете додавати реакції до блоків;
- Дата виконання: Це елемент завдання. Вибір дати для блоку автоматично перетворює його на блок завдання;
- Призначити: Це елемент завдання. Обираючи “Призначити” блок автоматично перетвориться на блок завдання;
- Вмикання/вимикання на всю ширину: Дозволяє показувати вміст медіа блоку і таблиць без полів;
- Розмір: Дозволяє змінювати розмір медіа-блоку;
- Вирівнювання: Дозволяє змінювати положення медіа блоку в плитці.
- Показати як: Дозволяє змінювати тип відображення для посилань і блоку “вбудувати”
- Створення підсторінки: Перетворює блок на підсторінку;
- Перетворити на : Перетворює блок на блок іншого типу (наприклад, перетворює звичайний текстовий блок на заголовок);
- Використати як плейсхолдер: Дозволяє використовувати його для зображень і текстових блоків як плейсхолдер у шаблонах.
- Розширений блок: Дозволяє розширити текстовий блок і додати до нього більше деталей.
- Дублювати: Створює точну копію вмісту блоку;
- Коментувати: Дозволяє додати коментар до блоку.
- Копіювати : Дозволяє скопіювати блок на іншу сторінку проєкту або до швидких нотаток;
- Перемістити : Дозволяє перемістити блок на іншу сторінку проєкту або до швидких нотаток.
- Видалити: Видаляє блок.
Набір операцій може відрізнятися залежно від типу блоку.
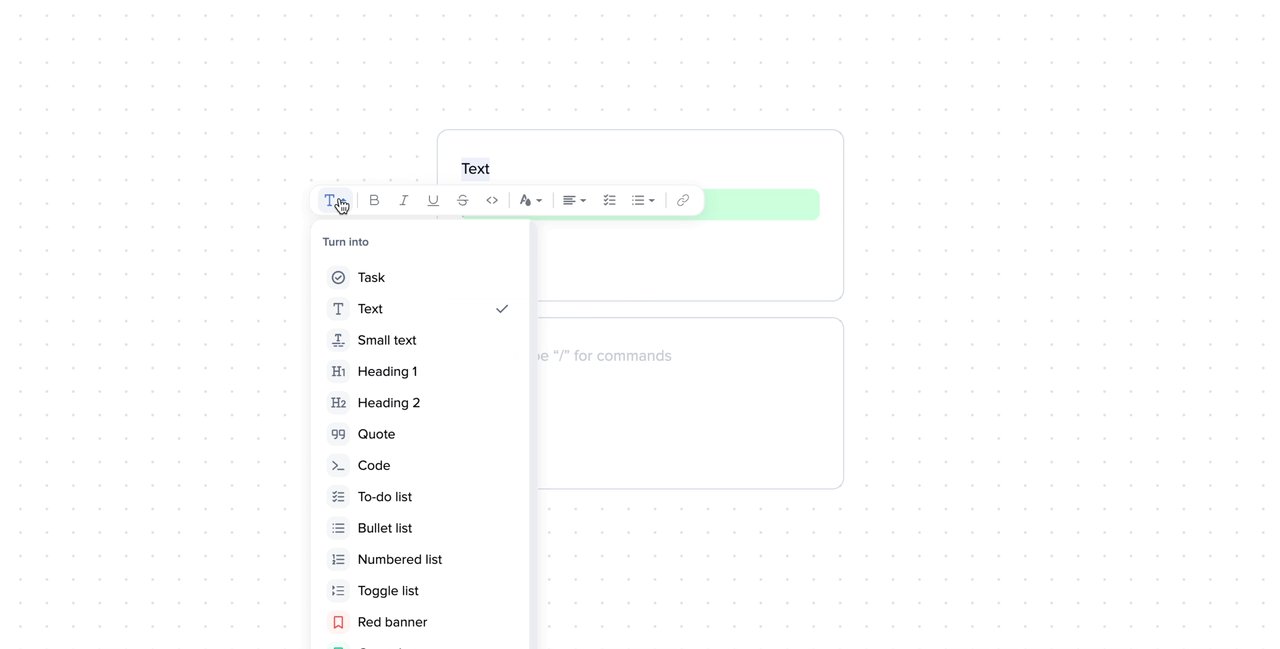
Типи текстового вмісту блоків
Існує багато різних типів текстового вмісту блоків, які можна додати до xTiles. Ось повний список:
Базові блоки:
- Текст: звичайний, простий текст;
- Дрібний текст: найменший розмір тексту;
- Заголовок 1: найбільший розмір заголовка;
- Заголовок 2: менший розмір заголовка;
- Цитата: створює текст з курсивом і кольором фону, щоб візуально виділити цитати від решти плитки;
- Таблиця: створює набір рядків і стовпців з властивостями та налаштуваннями;
- Завдання: створює завдання, яке з’явиться на панелі завдань. Комбінація клавіш “()” + пробіл;
- Розгортаючий список: створює перемикачі, якими можна відкрити доступ до вмісту і закрити, щоб приховати його. Комбінація клавіш: “>” + пробіл;
- Список справ : позначки (чекбокси) для завдань. Комбінація клавіш: “[]” + пробіл;
- Маркований список: Комбінація клавіш: “-” + пробіл;
- Нумерований список: робить відступи у списку та автоматично генерує наступний номер;
- Червоний, зелений, синій, жовтий банери: блок з кольоровим фоном.

Стилі тексту
Нижче наведено основи форматування тексту у xTiles.
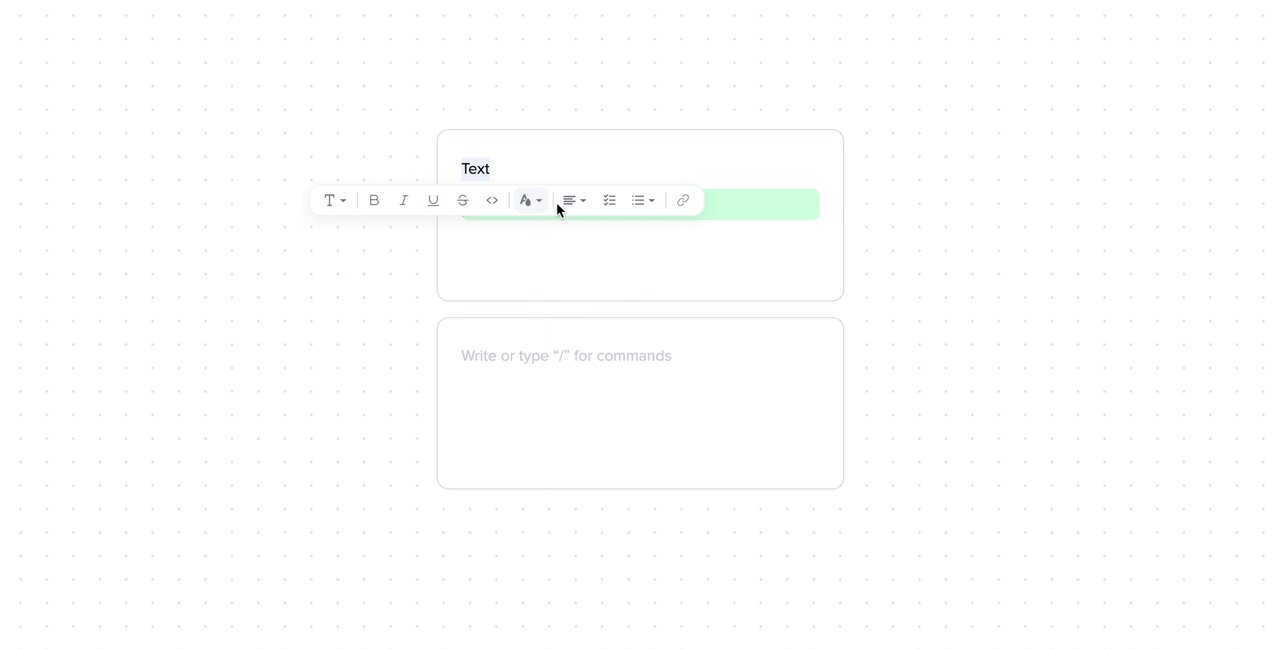
xTiles оснащено всіма функціями редагування тексту, яких ви очікували. Виділіть будь-який текст, щоб побачити меню редагування, де ви зможете виконати наступні операції:
- Перетворити на: змінює тип блоку, впливаючи на весь блок;
- Стиль тексту: впливає на виділений текст або виділений блок(и):
- Жирний;
- Курсив;
- Підкреслений;
- Закреслений;
- Стиль коду;
- Колір тексту;
- Виділений;
- Вирівнювання;
- Табуляція;
- Змінити тип блоку в будь-який вид списоку в один клік;
- Вставити посилання.

Впорядкування та зміна вмісту плитки
Ось основи переміщення та структурування контенту на вашій сторінці.
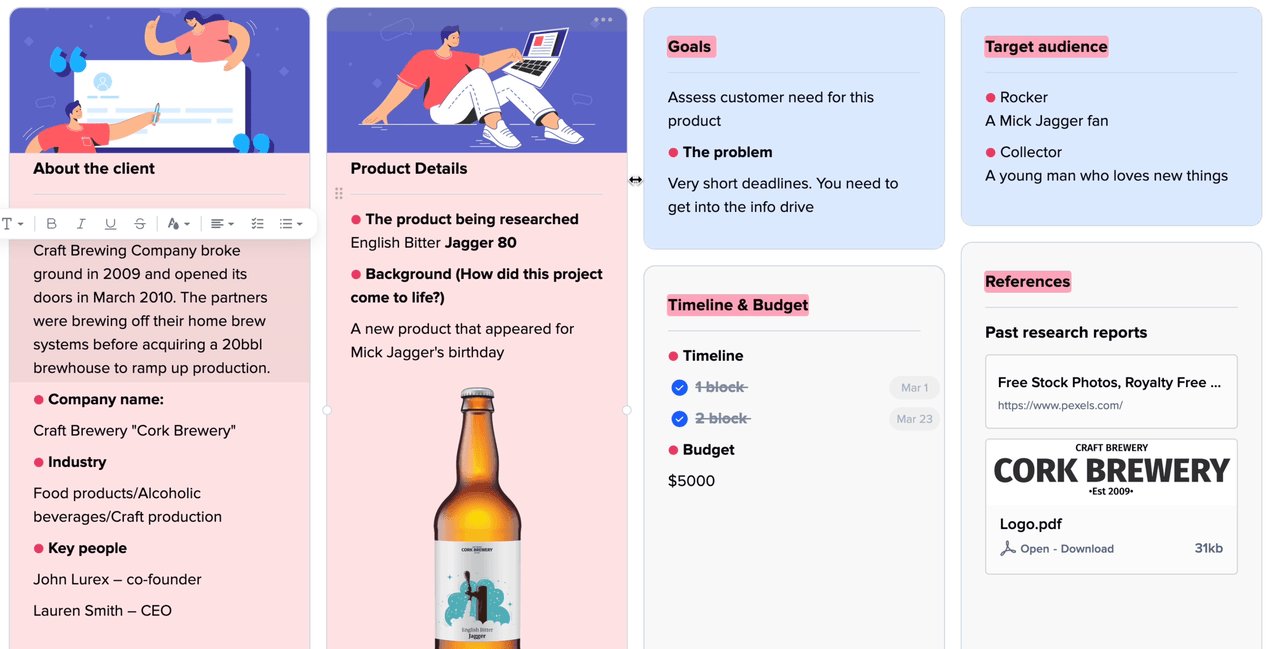
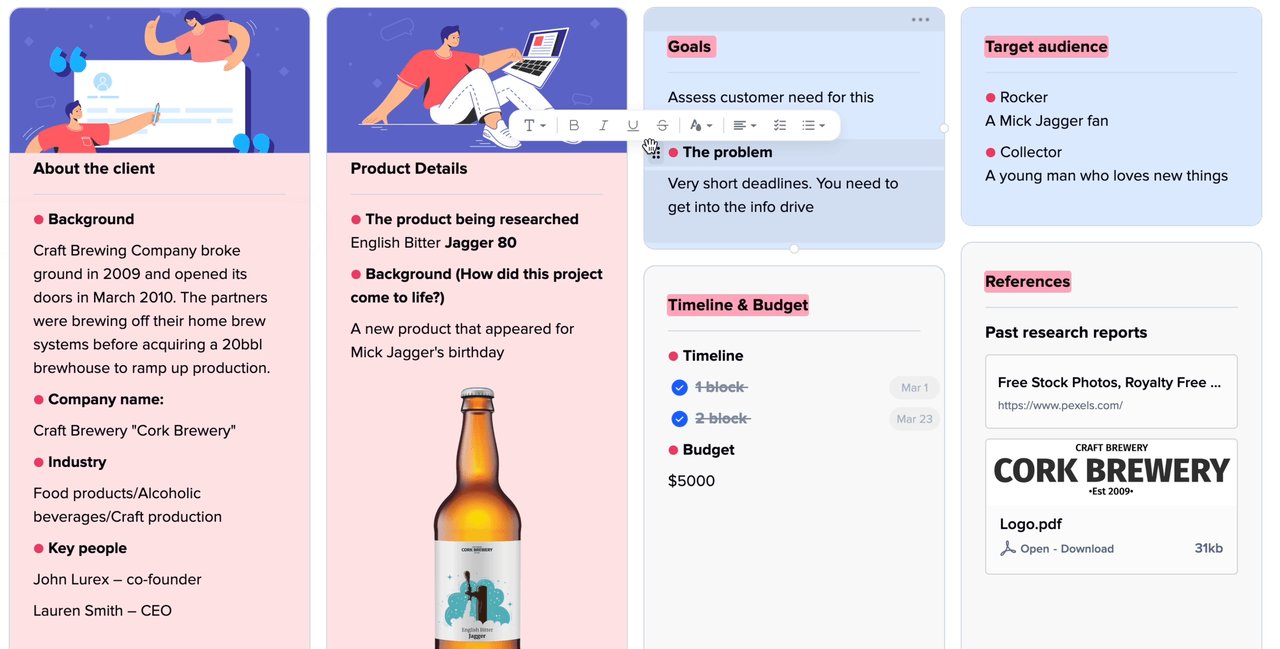
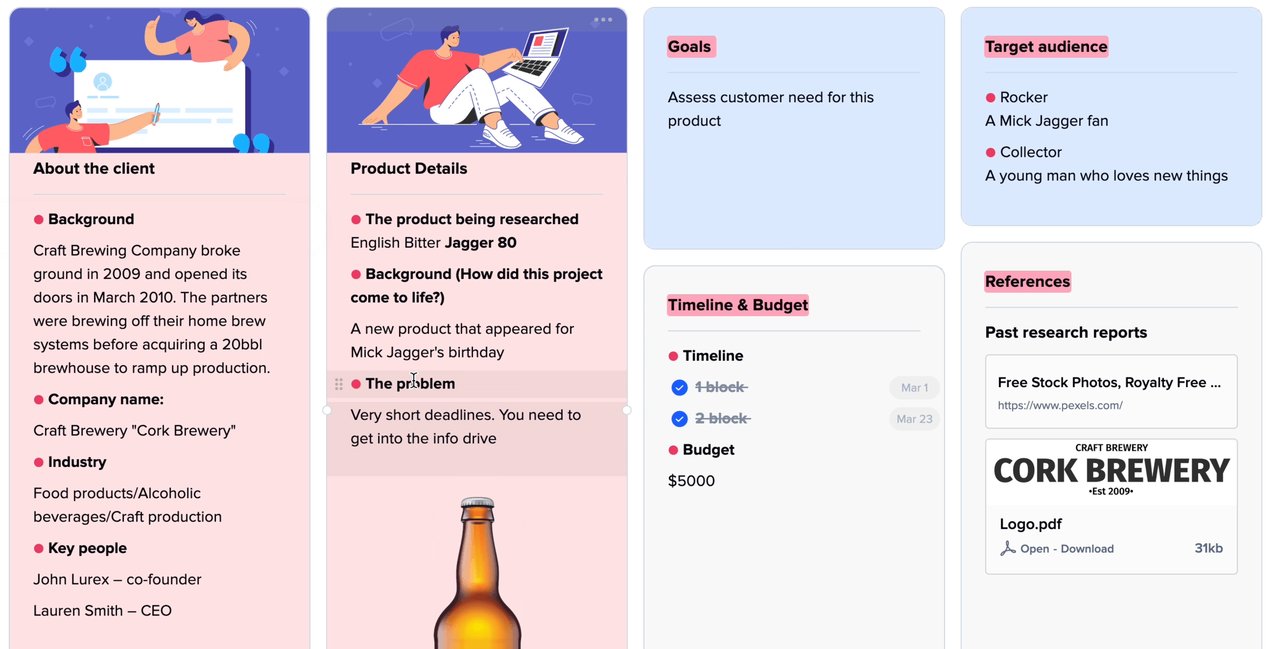
Виберіть блок, клацніть і перетягніть його у будь-яку плитку на полотні;
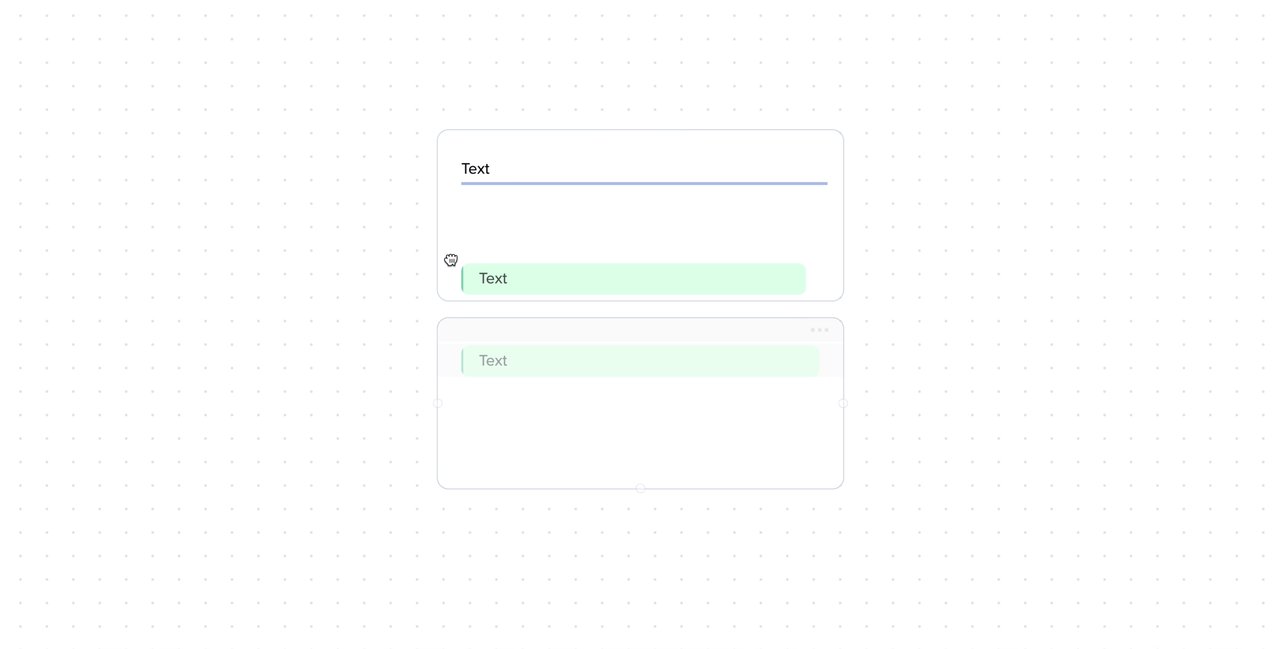
Переміщення.
Будь-який вміст блоку в xTiles можна перетягувати по полотну і навіть в інші сторінки проєкту.
- Наведіть курсор на будь-який блок і використовуйте іконку ⋮⋮, яка з’явиться як ручка, щоб перетягнути блок.
- З’являться сині лінії, які вкажуть вам, куди він буде переміщенний.
- Відпустіть кнопку миші, щоб скинути блок або плитку в будь-яке місце.
Перетягувати кілька блоків легко – просто виберіть потрібні і перетягніть їх!

Приєднуйтесь до наших спільнот та слідкуйте за оновленнями
Дізнайтеся більше про наші тарифні плани та доступні функції, відвідайте сторінку з цінами та оберіть найкращий варіант, що відповідає вашому робочому процесу.
Залишайтеся в курсі оновлень продукту xTiles за допомогою журналу оновлень.
Приєднуйтесь до спільноти xTiles на Slack та Discord, відвідайте канал Youtube та блог xTiles, а також слідкуйте за нами в соціальних мережах, щоб бути в курсі останніх новин, оновлень та чудового контенту!